1. text 속성
| 종류 | 설명 |
| color | 글자색지정 |
| text-decoration | 텍스트에 밑줄이나 취소선 표시 여부 |
| text-transform | 텍스트 전체 또는 첫글자를 대문자로 표시 |
| text-shadow | 텍스트에 그림자 추가 |
| text-align | 텍스트 정렬 |
| line-height | 줄 간격 조정 |
| letter-spacing | 글자 사이 간격 조정 |
2. 박스모델
박스모델에는 블록레벨요소, 인라인레벨 두 가지로 나뉜다.
블록레벨
블록레벨 : 태그를 사용해 요소를 삽입했을때 혼자 한줄차지 (너비가 100%)
ex) div태그, p태그

인라인레벨
인라인레벨 : 한줄을 차지 하지 않는다. 콘텐츠 영역 차지하고 나머지 공간에는 다른녀석이 올 수 있다.
한줄에 인라인 레벨 요소를 여러개 표시할 수 있다.

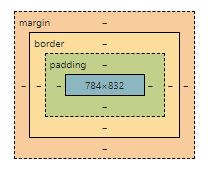
박스모델은 콘텐츠영역, 박스와 콘텐츠 영역사이의 여백 : 패딩, 박스의 보더(테두리)
여러 박스 모델 사이의 여백(마진) 등의 요소로 구성된다.
이때 마진이나 패딩은 웹문서에서 컨텐츠의 사이의 간격이나 배치등을 고려할때 필요하다.

박스모델의 크기를 계산하는 속성(box-sizing)
너비와 높이 속성은 박스 모델에서 콘텐츠 주변의 여백이나 테두리를 뺀 콘텐츠 영역의 크기를 가리킨다.
웹문서에 여러가지 요소를 배치할때 실제 박스 모델이 차지하는 크기는 콘텐츠 영역 외에도 콘텐츠와 테두리 사이의 여백, 테두리 두께까지 계산해야된다.
box-sizing 속성
border-box : 테두리까지 포함해서 너비값 지정
content-box : 콘텐츠 영역만 너비값 지정 (default 값)
display를 이용하면 블록레벨요소와 인라인 레벨 요소를 서로 바꿔서 사용할 수 있다.
주로 웹페이지 내비게이션을 만들면서 메뉴항목을 가로로 배치할때 많이 사용한다.
display 속성
block : 인라인 레벨 요소를 블록레벨 요소로 만든다.
inline : 블록레벨 요소를 인라인으로 만든다.
inline-block : 둘다 가지고 있다.
none : 화면표시 x
float 속성 : 왼쪽이나 오른쪽으로 밀어 버릴때 사용
float속성을 사용해서 웹의 요소를 왼쪽이나 오른쪽에 배치하면 그 다음에 넣는 다른 요소에도 똑같은 속성이 전달
따라서 float속성이 더이상 유용하지 않다 라고 알려주는게 필요하다. 그게바로 clear태그
clear 속성
left : float:left를 해제
right : float:right를 해제
both : 둘다 해제
display 와 float 의 차이점
display : 가로로 배치하면서 기본 margin 과 padding 값을 가지고 있음
float : 기본 margin과 padding 값이 없음
position
left : 기준위치와 요소 사이에 왼쪽으로 얼마나 떨어져있는지
right : 기준위치와 요소 사이에 오른쪽으로 얼마나 떨어져있는지
top : 기준위치와 요소 사이에 위쪽으로 얼마나 떨어져있는지
bottom : 기준위치와 요소 사이에 아래쪽으로 얼마나 떨어져있는지
데카르트 좌표계 : 흔히 알고 있는 좌표계, 왼쪽하단이 0,0
윈도우 좌표계 : 왼쪽상단이 0,0 y좌표의 부호가 반대임
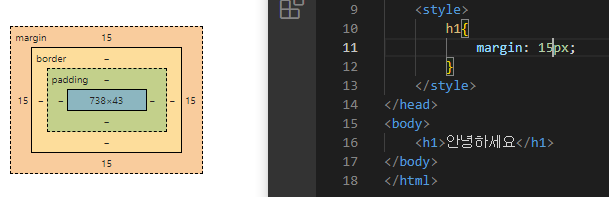
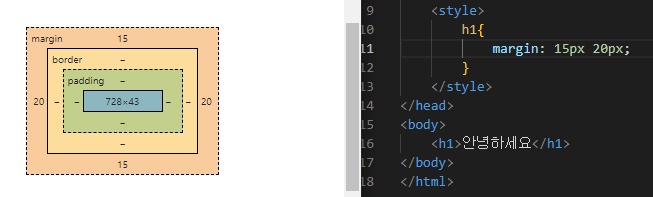
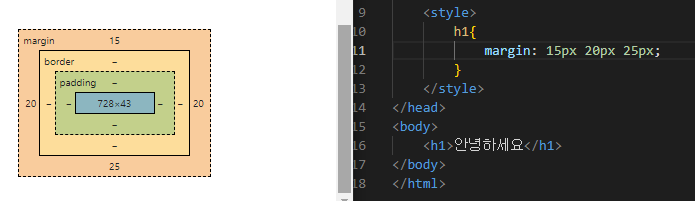
margin, padding 뒤 숫자의 순서는 top, right, bottom, left 순서로 적용된다.




3개 적었을 때에는 left의 값은 right와 같게 맞춰준다.
'개발 > html, css, js' 카테고리의 다른 글
| [JavaScript] 변수 (0) | 2022.05.20 |
|---|---|
| [HTML] 형제 선택자, 속성 선택자 (0) | 2022.05.20 |
| [HTML] 네비게이션 만들기 (0) | 2022.05.19 |
| [HTML] 포스터 만들기 (0) | 2022.05.19 |
| [HTML] input태그 (1) | 2022.05.19 |