728x90
반응형

위와 같은 포스터를 만들기 위해 배경과 본문으로 나누고 본문을 다시 2개의 영역으로 나눠야 한다.
먼저 본문의 두영역을 나누기 위해 div로 두 영역을 설정한 후 css로 float: left; 를 활용하여 나누었다.
하다보면 그림 밑으로 텍스트가 붙었는데 그림의 크기를 조정하여 텍스트가 정상적으로 오른쪽에 붙도록 했다.
오른쪽 줄거리는 fieldset으로 처리했고 그 아래 사진들은 table을 이용하여 2행4열로 사진을 각각 넣어주었다.
가운데 점선을 표시하기 위해 왼쪽 div태그의 테두리 오른쪽을 점선을 주었다.
본문을 가운데쪽으로 옮기기 위해 body 태그에 margin을 넣어주었다.
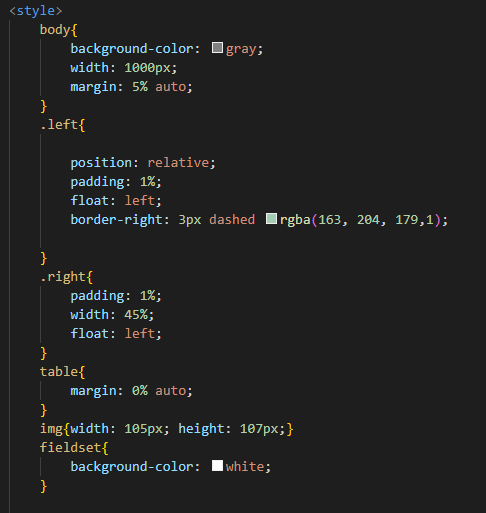
CSS

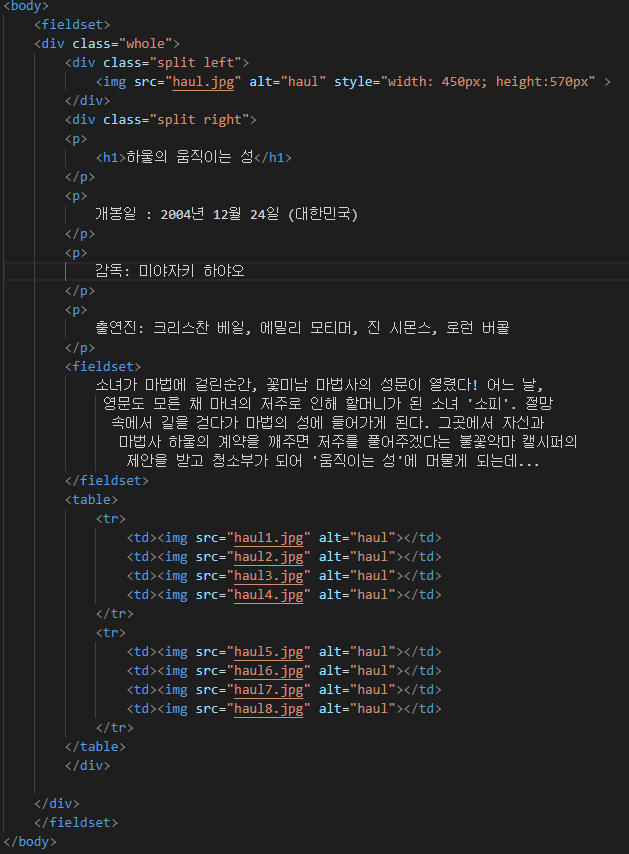
HTML

728x90
반응형
'개발 > html, css, js' 카테고리의 다른 글
| [HTML] CSS display, position (1) | 2022.05.19 |
|---|---|
| [HTML] 네비게이션 만들기 (0) | 2022.05.19 |
| [HTML] input태그 (1) | 2022.05.19 |
| [HTML] dl, table 태그 (0) | 2022.05.18 |
| [HTML] input 태그 type 속성 (1) | 2022.05.17 |