1. dl, dt, dd 태그
설명목록 -> 이름(name), 값(value)
설명목록은 이름부분을 지정하는<dt>태그
값 부분을 지정하는 <dd>태그
<dl></dl>태그 사이에는 한쌍의 <dt>태그와 <dd>태그를 넣는다

2. table 관련 태그
caption태그 : 표제목 위쪽 중앙에 표시된다 -> 표의 제목을 표시
일부 표에서는 제목이 표시된 셀과 자료가 표시된 셀 외에 표 아래쪽이나 합계나 요약 내용을 표시하기도 한다.
제목과 본문, 요약이 있는 부분으로 표의 구조를 나누어 놓는것이 좋다.
<thead>, <tbody>, <tfoot> 등
행이나 열을 합치는 속성
rowspan - 행을 합침
colspan - 열을 합침
<td rowspan="합칠 셀의 개수">셀의 내용</td>
<td colspan="합칠 셀의 개수">셀의 내용</td>

3. 이미지 넣기
<img src="이미지파일 경로" alt="대체용 텍스트" width="너비">



GIF : 표시할수 있는 색상수는 최대 256가지. 다른 이미지 포맷 형식에 비해 파일크기가 작아서 아이콘이나 불릿 등 작은 이미지에 주로 사용함
Jpg/Jpeg : GIF보다 색상,명암을 다양하게 표현 가능하다.수정하고, 저장하는 작업을 반복할경우 화질이 떨어질 수 있다.
Png : 색상을 다양하게 표현하고 투명한 배경도 만들수 있기 때문에 웹에서 가장 많이 사용한다.
이미지 크기를 조절하고 싶다면 width, height 2개다 속성을 부여할수 있고 1개만 사용할수 있다. 둘중 하나만 사용하게 되면 나머지 하나의 성분은 비율을 자동으로 계산한다. 이 2개의 속성에서 사용할수 있는 단위는 %, px로 설정할수 있다.
% : 이미지 크기의 값을 퍼센트로 지정하면 현재 웹브라우저 창의 너비와 높이를 기준으로 이미지 크기결정
px : 이미지의 너피나 높이를 해당 픽셀만큼 표시
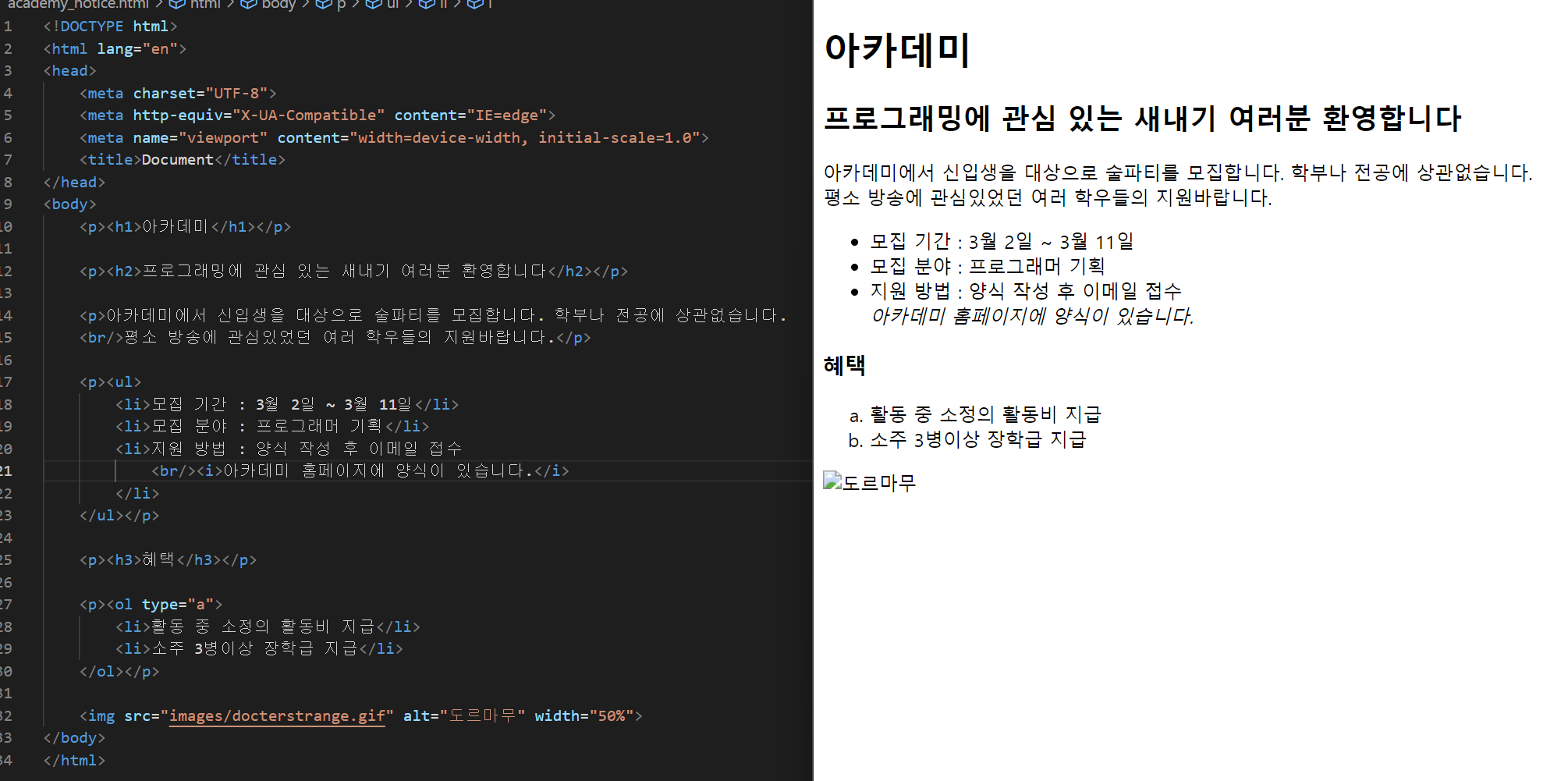
4. 응용
4-1 양식만들기 + 조건
(1) 조건
1. 텍스트 단락에 줄바꿈
2. 목록은 순서없는 목록
3. 혜택 알파벳 소문자 순서
4. 마지막 이미지

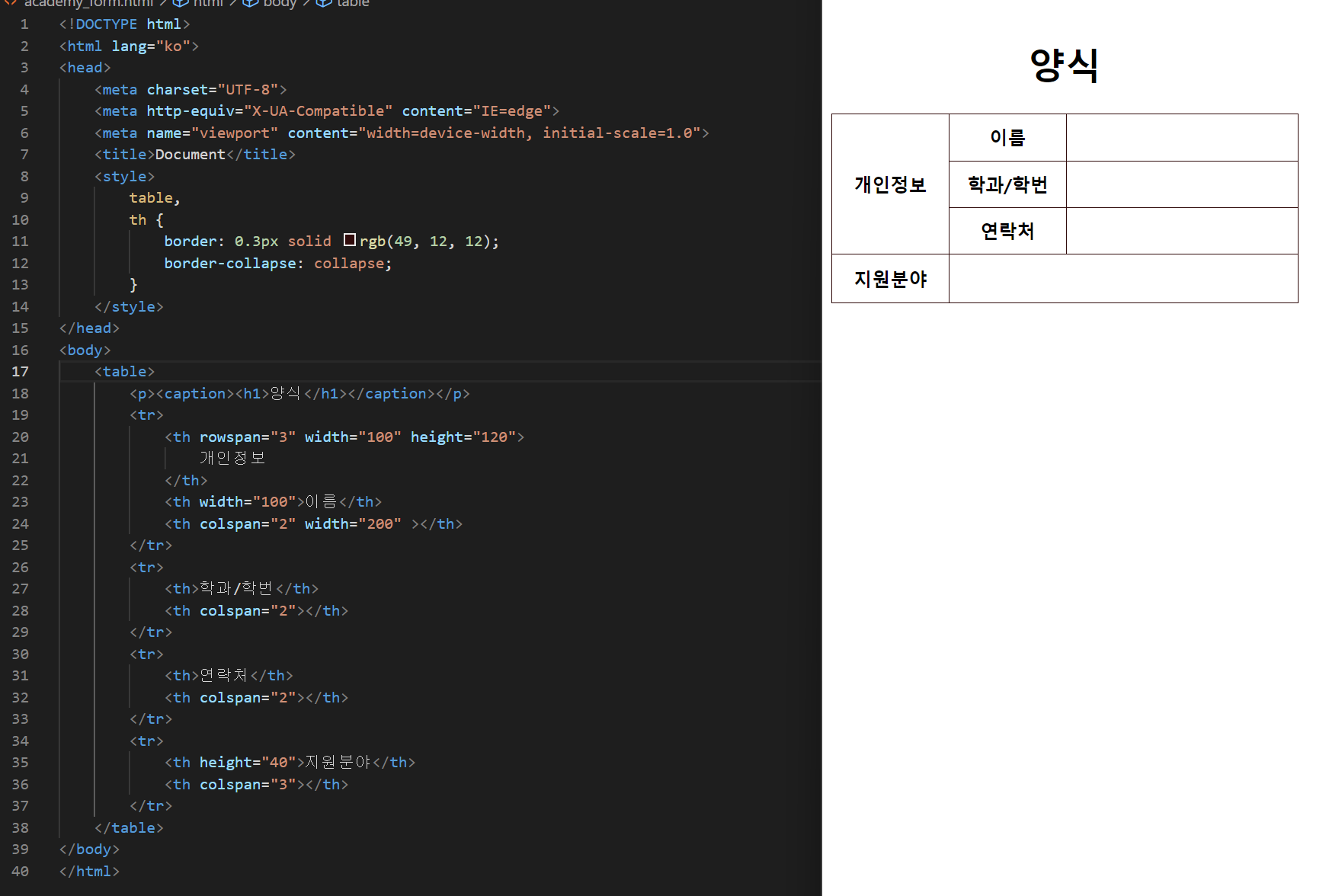
(2) 조건
1. 4행 3열
2. 1~3행 첫번째 열 합침
3. 4행 2열~4열 합침
4. 화면의 내용이 있는 부분은 제목 셀로 지정

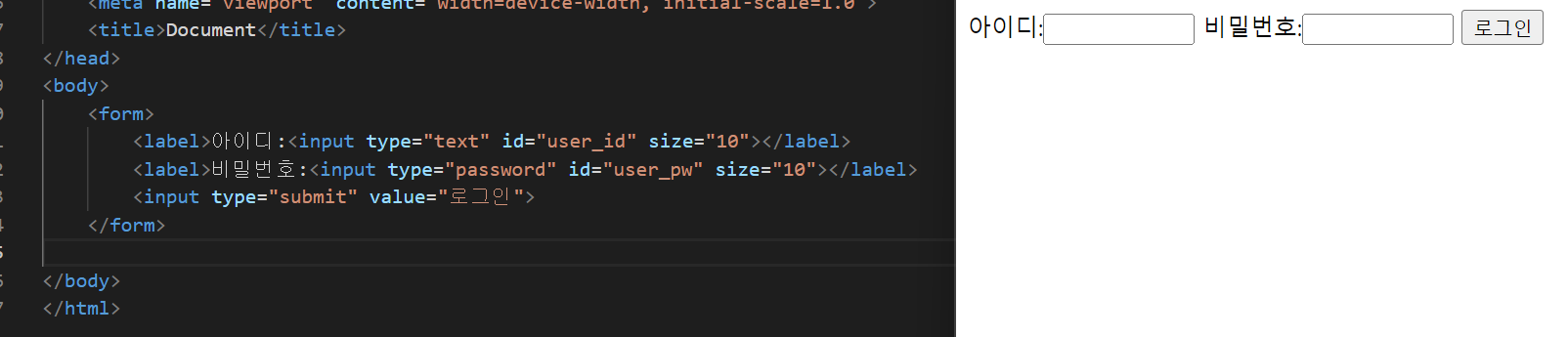
5. form 태그
form 태그의 속성
1. method : 사용자가 입력한 내용을 서버 쪽 프로그램으로 어떻게 넘기는지의 방법이다.
method에서 사용할수 있는 속성값은 두개가 있다.
(1) get : 256~4096 바이트 길이제한, 주소 표시줄에 사용자가 입력한 내용이 그대로 나온다.
(2) post : 입력한 내용의 길이에 제한 X , 입력한 내용이 노출되지 않는다.
2. name : 자바스크립트로 폼을 제어할때 사용할 폼의 이름을 지정
3. action : form 태그안의 내용을 처리해 줄 서버프로그램을 지정
4. target : action 속성에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 해준다.
fieldset 태그 : 하나의 폼 안에서 여러 구역을 나누어 표시할때
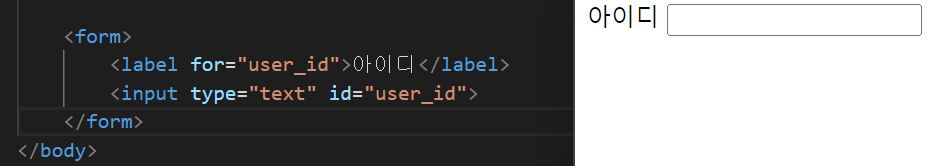
label : input 태그와 같은 폼 요소에 레이블을 붙힐때 사용
레이블 : 입력란 가까이에 아이디나 비밀번호처럼 붙여놓은 텍스트
레이블 태그를 사용하면 폼요소와 레이블 텍스트가 서로 연결되어 있다. 라는 것을 웹브라우저가 알수 있음
label태그를 사용하는 2가지 방법
1.

2.

'개발 > html, css, js' 카테고리의 다른 글
| [HTML] 네비게이션 만들기 (0) | 2022.05.19 |
|---|---|
| [HTML] 포스터 만들기 (0) | 2022.05.19 |
| [HTML] input태그 (1) | 2022.05.19 |
| [HTML] input 태그 type 속성 (1) | 2022.05.17 |
| [HTML]시맨틱태그, 행 과 열 태그 (1) | 2022.05.16 |